フレームサイズの異なる素材を編集する場合、通常の大きさに表示されないことがあります。
この記事では、そんな時のフレームサイズの合わせ方を紹介します。
素材のフレームサイズが違うとき
複数の素材を使用するとき、フレームサイズの異なる素材を編集することもあります。
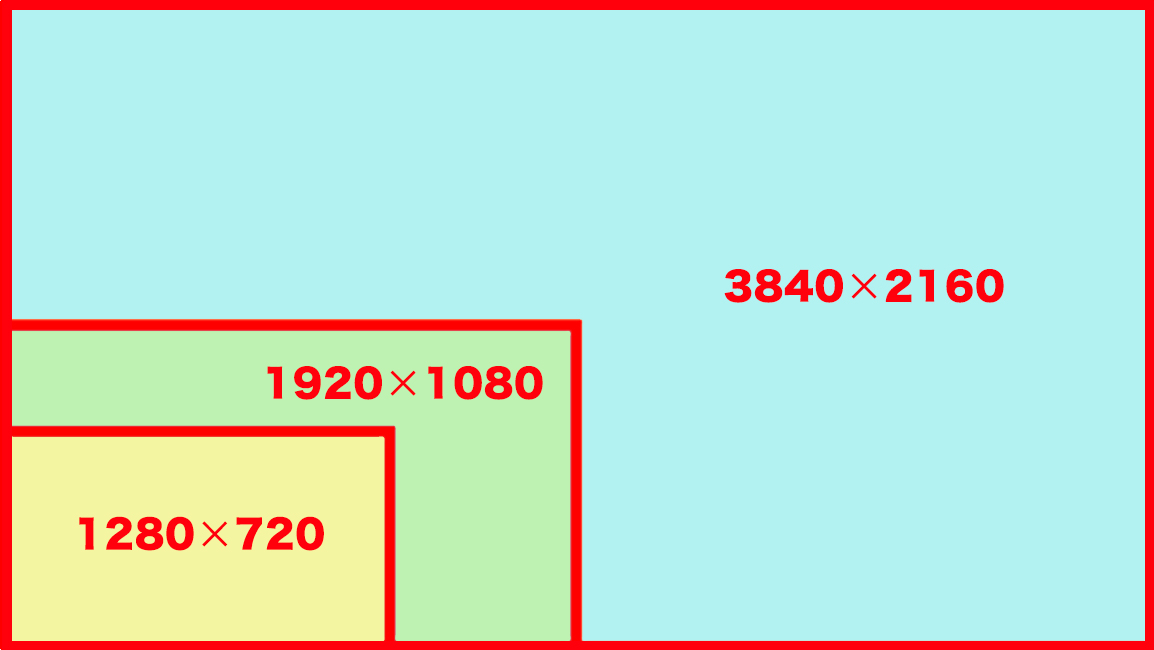
例えば、1280×720、1920×1080、3840×2160など動画には様々なサイズがあります。

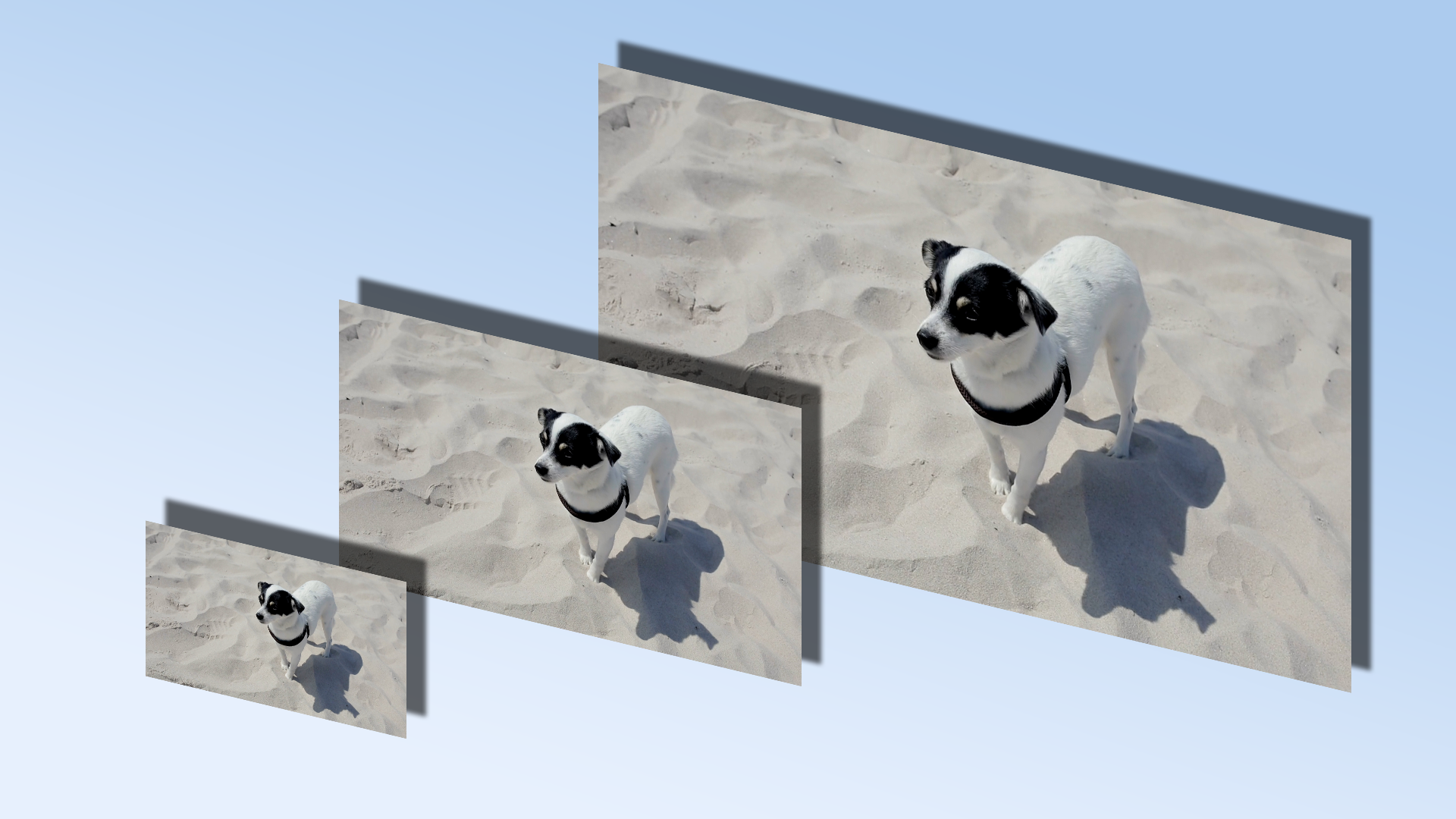
同じフレームサイズの素材であれば問題ありませんが、フレームサイズが異なると小さく表示されたり、もしくは大きく表示されたりします。そんな時は、素材のフレームサイズを変更する必要があります。
通常は、左の画像のように画面いっぱいに映像が表示されます。
フレームサイズが違うクリップの場合、小さく表示されたり、逆に大きく表示されることがあります。
フレームサイズの合わせ方
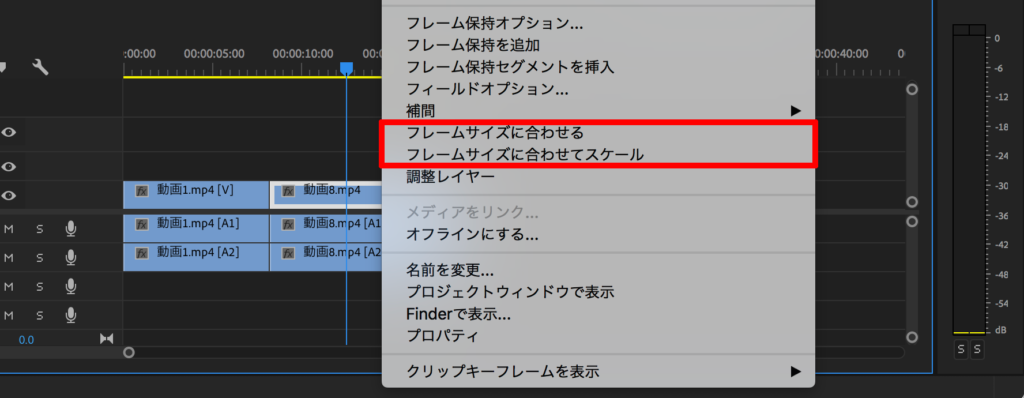
フレームサイズを合わせるには、フレームサイズを変更したいクリップを選択して右クリックをします。
選択画面から、「フレームサイズに合わせる」もしくは「フレームサイズに合わせてスケール」をクリックすればフレームサイズを合わせることができます。

変更できると正常なフレームサイズで表示されます。
<フレームサイズ変更前>
<フレームサイズ変更後>
「フレームサイズに合わせる」と「フレームサイズに合わせてスケール」の違いと使い分け
同じような機能ですが、「フレーズサイズに合わせる」と「フレームサイズに合わせてスケール」には2つの違いがあります。
①スケールの値が変わるかそのままか
1つ目の違いは、スケールの値が変わるかそのままかの違いです。

通常、エフェクトコントロールに表示されるスケールは100%です。
「フレームサイズに合わせる」を使用してフレームサイズを変えた場合、スケールは変わらず100%のままです。
一方、「フレームサイズに合わせてスケール」を使用した場合です。

「フレームサイズに合わせてスケール」を使用した場合では、スケール値が変わります。
ここでは、200%に変わりました。
ワイプのように小さい画面で使う場合は、「フレームサイズに合わせる」を使うと、フルサイズがいずれも100%になるので、相対的な大きさを調整しやすいということです。
例えば、画面の比率が同じ複数の素材(1920x1080のタイムラインで、1280×720と1920×1080と3840×2160を混在させる)を、ワイプ(ピクチャーインピクチャー)のように小さい画面で使うとき(100%以上に拡大はしない)は、「フレームサイズに合わせる」を使うと、大きさを調整がしやすいです。
②元の解像度を生かせるかどうか
相対的な大きさを調整しやすい「フレームサイズに合わせる」なのですが、デメリットとして元素材の解像度を保持しません。それに対して「フレームサイズに合わせてスケール」は使用しても元の解像度を生かすことができます。
例えば、フルHDの1920x1080のタイムラインに、より解像度の良い4Kの3840x2160の素材をのせて「フレームサイズに合わせる」を実行すると、1920×1080の素材という扱いになります。つまり、4Kの解像度が生かせません。こういった場合「フレームサイズに合わせてスケール」であれば元の解像度を生かすことができます。
●「フレームサイズに合わせる」
相対的な大きさを調整しやすいが、元素材の解像度を保持しない
●「フレームサイズに合わせてスケール」
元素材の解像度を生かすことができる






コメント